EXTRAIDO DE http://www.ajpdsoft.com
Mostramos cómo desarrollar una apliación para dispositivos Android usando el framework free open source PhoneGap en Eclipse. Realizaremos la típica aplicación "Hola Mundo". Explicaremos cómo crear una app Android con Eclipse y PhoneGap en un equipo con Linux Ubuntu Desktop 12.04 aunque el proceso sería exactamente igual para Windows.
- PhoneGap.
- Requisitos para desarrollar aplicación para Android con PhoneGap y Eclipse.
- Desarrollar aplicación para Android con PhoneGap y Eclipse.
- Artículos relacionados.
- Créditos.
PhoneGap
PhoneGap es un framework para el desarrollo de aplicaciones móviles producido por Nitobi, y comprado posteriormente por Adobe Systems. Principalmente, PhoneGap permite a los programadores desarrollar aplicaciones para dispositivos móviles utilizando herramientas genéricas tales comoJavaScript, HTML5 y CSS3. Las aplicaciones resultantes son híbridas, es decir que no son realmente aplicaciones nativas al dispositivo (ya que el renderizado es realizado mediante vistas web y no con interfaces gráficas específicas a cada sistema), pero no se trata tampoco de aplicaciones web puras (teniendo en cuenta que son aplicaciones que son empaquetadas para poder ser desplegadas en el dispositivo incluso trabajando con el API del sistema nativo).
PhoneGap maneja APIs que permiten tener acceso a elementos como el acelerómetro, cámara, compás, contactos en el dispositivo, red, almacenamiento, notificaciones, geolocalización, etc. PhoneGap además nos permite el desarrollo ya sea ejecutando las aplicaciones en nuestro navegador web, sin tener que utilizar un simulador dedicado a esta tarea, además, nos da la posibilidad de soportar funciones sobre frameworks como Sencha Touch o JQuery Mobile.
PhoneGap puede ser considerado como una distribución de Apache Cordova. La aplicación fue primero llamada solamente "PhoneGap", y luego "Apache Callback". Apache Cordova es un software de código abierto.
Este framework permite a los desarrolladores web enfocarse en el desarrollo para los teléfonos inteligentes teniendo como base un código genérico con herramientas tales como JavaScript, HTML, CSS, y creando una interfaz de funciones foráneas para embeber una vista Web en el dispositivo móvil. Por lo tanto la gran ventaja de usar PhoneGap es que el código base de la aplicación será válido para iPhone, Android, BlackBerry OS, WebOS, Windows Phone, Symbian y Bada. De esta forma un mismo código servirá para todas las plataformas de desarrollo de aplicaciones para smartphones y tablets, sólo habrá crear crear el proyecto en cada IDE de desarrollo y añadir las librerías PhocaGap (Visual Studio .Net para Windows Phone, iOS Dev para iPhone, Eclipse yAndroid Studio para Android, NetBeans para Simbian, etc.).
Puesto que con PhoneGap se genera una aplicación propia del dispositivo, podrá publicarse en el correspondiente centro de compra y descargas (Google Play, App Store de iTunes, Tienda Windows App, etc.).
Requisitos para desarrollar aplicación para Android con PhoneGap y Eclipse
IDE de desarrollo Eclipse con SDK y emulador para Android
En primer lugar necesitaremos disponer del IDE de desarrollo Eclipse. En los siguientes enlaces explicamos paso a paso cómo instalar y preparar Eclipsepara desarrollar aplicaciones para Android (SDK, emulador, etc.), lo mostramos tanto para Linux como para Windows:
- Mi primera aplicación Android con Eclipse en Linux, instalar Eclipse Ubuntu.
- Montar entorno de programación para Android con Eclipse en Windows 8.
Descagar y descomprimir PhoneGap de Apache Cordova para Eclipse
Necesitaremos también los ficheros del framework open source PhoneGap, que podremos descargar gratuitamente accediendo a la URL:
http://phonegap.com/download
Descargaremos "PhoneGap 2.7.0" (o la versión actual):
Marcaremos "Guardar achivo":
Tras la descarga pulsarmos en "Abrir la carpeta que lo contiene":
Descomprimiremos el fichero descargado (phonegap-2.7.0.zip) pulsando con el botón derecho del ratón y seleccionando "Extraer aquí":
Usaremos esta carpeta más adelante, en el proceso de preparación del proyecto Eclipse para usar PhoneGap.
Desarrollar aplicación para Android con PhoneGap y Eclipse
Crear proyecto Android
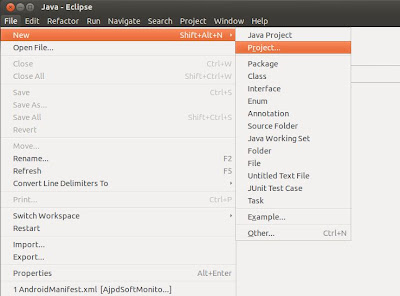
Para crear un nuevo proyecto pulsaremos en el menú "File" - "New" - "Project":
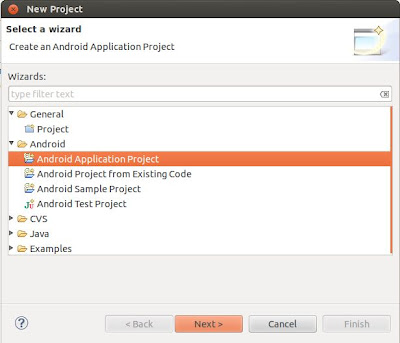
Seleccionaremos "Android" - "Android Application Project" y pulsaremos "Next":
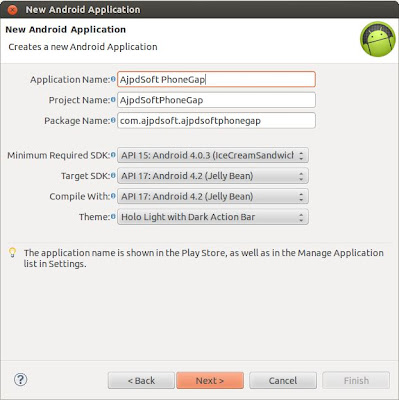
Introduciremos el nombre de la aplicación (por ejemplo "AjpdSoft PhoneGap"), el nombre del proyecto (por ejemplo "AjpdSoftPhoneGap" y el nombre del paquete (por ejemplo com.ajpdsoft.ajpdsoftphonegap). Seleccionaremos los requisitos mínimos de API y pulsaremos "Next":
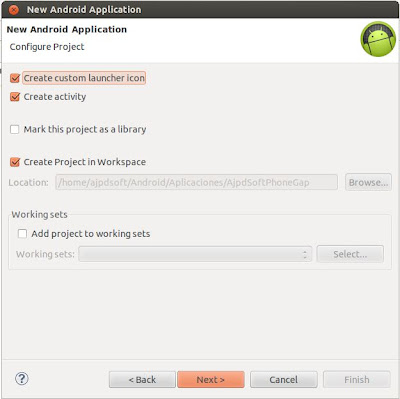
Si queremos establecer de forma automática un icono para nuestra aplicación Android marcaremos "Create custom launcher icon". Marcaremos "Create activity" y estableceremos la ubicación del proyecto, en nuestro caso en el espacio de trabajo ya establecido en Eclipse (marcando "Create Project in Workspace"):
Si hemos marcado la opción de añadir el icono de la aplicación lo seleccionaremos en esta ventana:
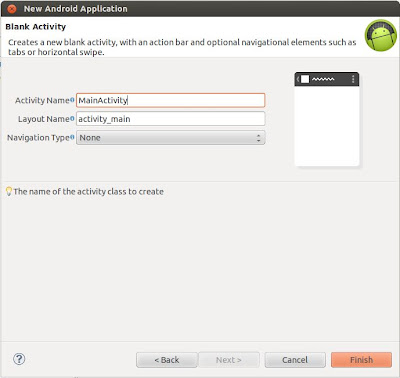
Marcaremos "Create Activity" y seleccionaremos "Blank Activity". En realidad con PhoneGap no usaremos este activity pero podremos crearlo para que el asistente añada el código de inicio de nuestra aplicación Android:
Introduciremos un nombre para la ventana (activity), un nombre para el layout y en Navigation Type seleccionaremos "None". Pulsaremos "Finish" para crear el proyecto Android:
El asistente habrá creado el proyecto Eclipse vacío, sólo con el activity inicial (que no usaremos). Ahora configuraremos el proyecto Eclipse para usar PhoneGap. Para ello seguiremos los siguientes pasos.
Preparar proyecto Android en Eclipse con Framework PhoneGap
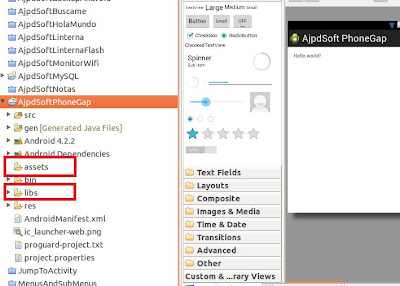
En primer lugar crearemos las carpetas "assets" y "libs", comprobaremos que no estén ya creadas (si hemos usado el asistente como hemos indicado anteriormente sí estarán ya creadas):
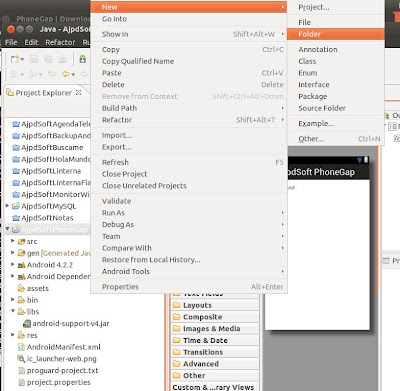
Si no están creadas pulsaremos con el botón derecho del ratón sobre la raíz de nuestro proyecto en la ventana "Project Explorer" (en nuestro caso "AjpdSoftPhoneGap" y seleccionaremos "New" - "Folder":
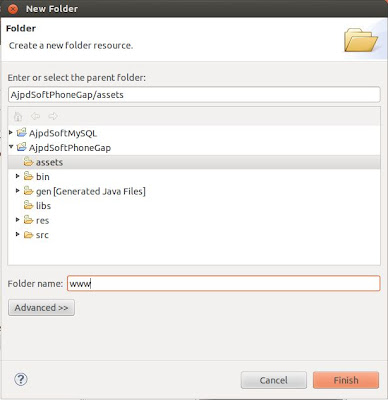
en "Folder name" introduciremos el nombre de la carpeta a crear "assets" y pulsaremos "Finish":
Repetiremos el proceso para la carpeta "libs" (si no está ya creada).
Ahora crearemos también la subcarpeta www dentro de assets, igual que hemos explicado anteriormente, desde la carpeta "assets" pulsamos con el botón derecho del ratón, seleccionaremos "New" - "Folder" y en "Folder name" introducimos "www":
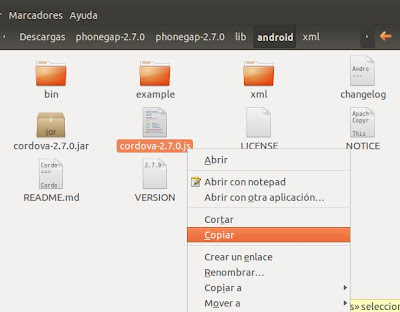
Abriremos el Explorador de archivos (en el caso de Linux abriremos Nautilus en el caso de Windows abriremos el Explorador de Windows), accederemos a la carpeta descomprimida anteriormente de PhoneGap, accederemos a /phonegap-2.7.0/lib/android. En la carpeta "Android" encontraremos el fichero "cordova-2.7.0.js", pulsaremos con el botón derecho del ratón sobre él y seleccionaremos "Copiar":
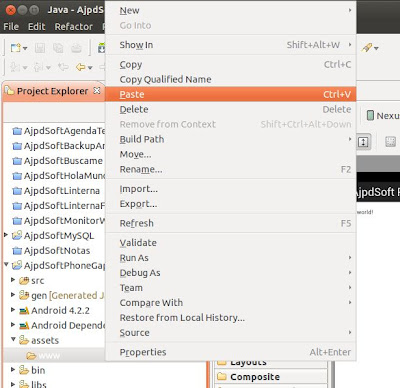
Desde nuestro proyecto Android en Eclipse, abriremos la carpeta "assets" creada anteriormente y pegaremos el fichero en la subcarpeta "www" (pulsando con el botón derecho del ratón sobre "www" y seleccionando "Paste":
Ahora volveremos a la carpeta descomprimida de la descarga de PhoneGap, desde lib/android, pulsaremos con el botón derecho del ratón sobre el fichero "cordova-2.7.0.jar", seleccionaremos "Copiar":
Desde Eclipse, abriremos la carpeta "libs" en "Project Explorer", pulsaremos con el botón derecho sobre "libs" y seleccionaremos "Paste":
Volveremos a repetir el proceso con la carpeta "xml" de la descarga, la seleccionaremos y la copiaremos:
La pegaremos en la carpeta "res" de nuestro proyecto, de forma que quedará /res/xml:
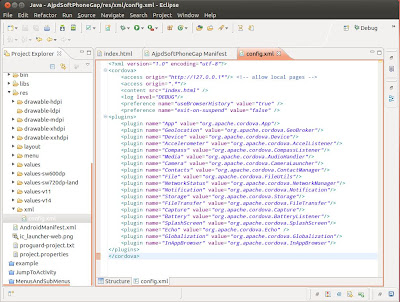
En la carpeta /res/xml debe existir el fichero "config.xml" con los plugins que usaremos para la aplicación PhoneGap:
Un ejemplo del contenido del fichero config.xml de PhoneGap:
<?xml version="1.0" encoding="utf-8"?>
<cordova>
<access origin="http://127.0.0.1*"/> <!-- allow local pages -->
<access origin=".*"/>
<content src="index.html" />
<log level="DEBUG"/>
<preference name="useBrowserHistory" value="true" />
<preference name="exit-on-suspend" value="false" />
<plugins>
<plugin name="App" value="org.apache.cordova.App"/>
<plugin name="Geolocation" value="org.apache.cordova.GeoBroker"/>
<plugin name="Device" value="org.apache.cordova.Device"/>
<plugin name="Accelerometer" value="org.apache.cordova.AccelListener"/>
<plugin name="Compass" value="org.apache.cordova.CompassListener"/>
<plugin name="Media" value="org.apache.cordova.AudioHandler"/>
<plugin name="Camera" value="org.apache.cordova.CameraLauncher"/>
<plugin name="Contacts" value="org.apache.cordova.ContactManager"/>
<plugin name="File" value="org.apache.cordova.FileUtils"/>
<plugin name="NetworkStatus" value="org.apache.cordova.NetworkManager"/>
<plugin name="Notification" value="org.apache.cordova.Notification"/>
<plugin name="Storage" value="org.apache.cordova.Storage"/>
<plugin name="FileTransfer" value="org.apache.cordova.FileTransfer"/>
<plugin name="Capture" value="org.apache.cordova.Capture"/>
<plugin name="Battery" value="org.apache.cordova.BatteryListener"/>
<plugin name="SplashScreen" value="org.apache.cordova.SplashScreen"/>
<plugin name="Echo" value="org.apache.cordova.Echo" />
<plugin name="Globalization" value="org.apache.cordova.Globalization"/>
<plugin name="InAppBrowser" value="org.apache.cordova.InAppBrowser"/>
</plugins>
</cordova>
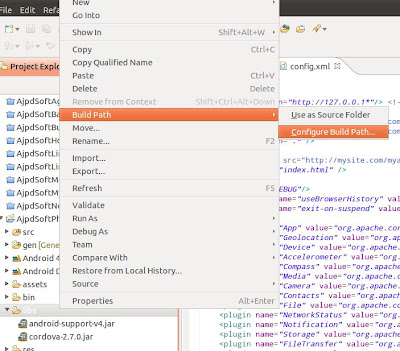
Añadiremos la librería .jar de PhoneGap (cordova-2.7.0.jar) al proyecto, para ello pulsaremos sobre la carpeta "libs" en "Project Explorer" con el botón derecho, seleccionaremos "Build Path" - "Configure Build Path":
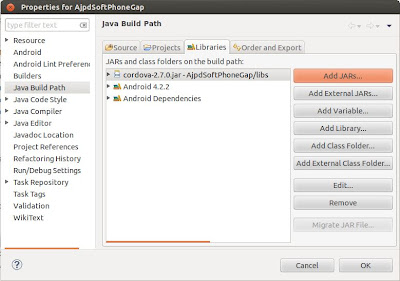
Seleccionaremos "Java Build Path", en la parte derecha abriremos la pestaña "Libraries" y pulsaremos el botón "Add JARs":
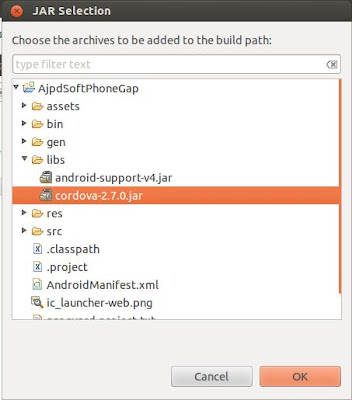
Desplegaremos la carpeta "libs", seleccionaremos "cordova-2.7.0.jar" y pulsaremos "OK":
Pulsaremos "OK":
Por último para preparar la aplicación para usar PhoneGap pulsaremos con el botón derecho sobre la carpeta del proyecto en "Proyect Explorer" de Eclipse y seleccionaremos "Refresh":
Crear aplicación Android con PhoneGap en Eclipse
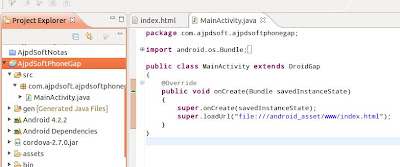
Una vez preparado el proyecto para usar PhoneGap como hemos indicado anteriormente, ahora abriremos el fichero .java de nuestra aplicación, en nuestro caso en "src/com.ajpdsoft.ajpdsoftphonegap/MainActivity.java". Por defecto el asistente de creación de nuevo proyecto Android habrá añadido el siguiente código Java:
Modificaremos el código anterior por el siguiente, para que la aplicación no inicie el activity anterior sino que lance un fichero HTML correspondiente al proyecto PhoneGap. Para ello añadiremos el siguiente código:
package com.ajpdsoft.ajpdsoftphonegap;
import android.os.Bundle;
import org.apache.cordova.*;
public class MainActivity extends DroidGap
{
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
super.loadUrl("file://android_asset/www/index.html");
}
}
Hemos marcado en negrita lo que varía, hemos suprimido también código que ha añadido el asistente y que es innecesario para nuestra aplicación PhoneGap:
Como se puede observar el único código Java que usaremos en nuestro proyecto será el anterior para iniciar el fichero PhoneGap (index.html), el resto de código y lógica de la aplicación se desarrollará con HTML y JavaScript (como indicaremos a continuación).
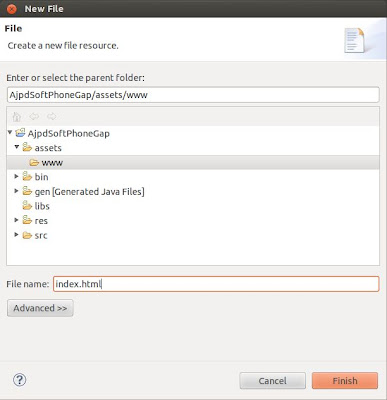
Crearemos el fichero "index.html" que será el que lanzará la aplicación, con formato HTML, para ello, desde la carpeta "assets/www", pulsaremos con el botón derecho del ratón y seleccionaremos "New" - "File":
En "File name" introduciremos "index.html":
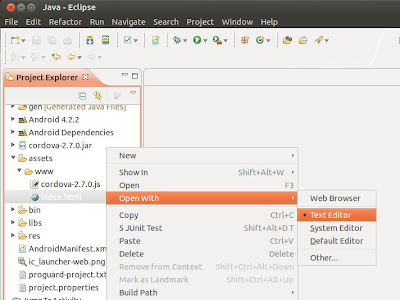
Tras crear el fichero "index.html", para abrirlo directamente desde Eclipse, pulsaremos con el botón derecho del ratón sobre él (en Project Explorer) y seleccionaremos "Open with" - "Text Editor":
Introduciremos el código HTML y Javascrit de la aplicación PhoneGap, como ejemplo introduciremos el siguiente código:
El código HTML que añadiremos para una aplicación sencilla Hola Mundo con PhoneGap:
<!DOCTYPE HTML>
<html>
<head>
<title>AjpdSoft PhoneGap</title>
<script type="text/javascript" charset="utf-8" src="cordova-2.7.0.js"></script>
</head>
<body>
<h1>Hola mundo PhoneGap</h1>
<p>Ejemplo de aplicación Android con PhoneGap y Eclipse</p>
</body>
</html>
Guardaremos los cambios y compilaremos la aplicación en el emulador para verificar que funciona correctamente. Para ello en "Proyect Explorer" seleccionaremos la carpeta raíz del proyecto (en nuestro caso "AjpdSoftPhoneGap", a continuación pulsaremos en el menú "Run" - "Run As" - "Android Application":
Si todo es correcto se cargará la aplicación PhoneGap de ejemplo en el dispositivo emulador de Eclipse:
Si tuviéramos una aplicación completa en Eclipse con PhoneGap, para poder reutilizarla para otros dispositivos (iPhone, Windows Phone, BlackBerry, Simbian, Ada...) sólo tendríamos que seguir estos pasos:
1. En primer lugar preparar el entorno de desarrollo correspondiente a cada tipo de dispositivo, por ejemplo para Windows Phone usaríamos Visual Studio .Net, para iPhone usaríamos iOS Dev, para Symbian usaríamos NetBeans, etc.
2. Copiaríamos los ficheros .html y .js de la carpeta assets/www a la correspondiente del proyecto VB.Net ó iOS Dev y ya tendríamos todo el código de nuestra aplicación para otro dispositivo.
Esta, sin duda, es la gran ventaja de PhoneGap y se concibió en ese sentido, un mismo código puede servir para cualquier plataforma. Por supuesto PhoneGap no servirá para realizar cualquier tipo de aplicaciones, sólo será útil para aquellas aplicaciones que queramos distribuir para todos los dispositivos existentes sin tener que desarrollar una aplicación para cada dispositivo en cada entorno de desarrollo.
PhoneGap no tiene todo el control sobre el dispositivo que puede tener el entorno de desarrollo nativo, pero puede ser muy útil para aplicaciones determinadas.
Creditos Alonzojdp



































Creo yo que por lo tanto la gran ventaja de usar PhoneGap es que el código base de la aplicación será válido para iPhone es que es casi semejante a las de aplicaciones de fotos para windows phone pero la verdad no se si sea así. Posteriormente pido ayuda de la misma.
ResponderEliminar